お客様より依頼されたECサイト構築にEC-CUBEを導入した際、初期の設定枚数より多くの商品を掲載したいとのご相談がありました。
EC-CUBEについてはカスタマイズの記事を検索してもあまり出てこないため、ソースを見て変更をしました。
EC-Cube4系ではアップロードの際にJSライブラリのfilepondを利用しているようです。
問題のコードはここ。
var pond = FilePond.create(inputFileElement, { allowFileTypeValidation: true, acceptedFileTypes: [ 'image/gif', 'image/png', 'image/jpeg' ], allowFileSizeValidation: true, maxFileSize: 10000000, maxFiles: 10, maxFilesが10になっています。
この数値をアップロードしたい画像の数値に直して、
/app/template/admin/Product/product.twig にアップロード。
/src/Eccube/Resource/template/admin/Product/product.twigを直接上書きすることは推奨しません。

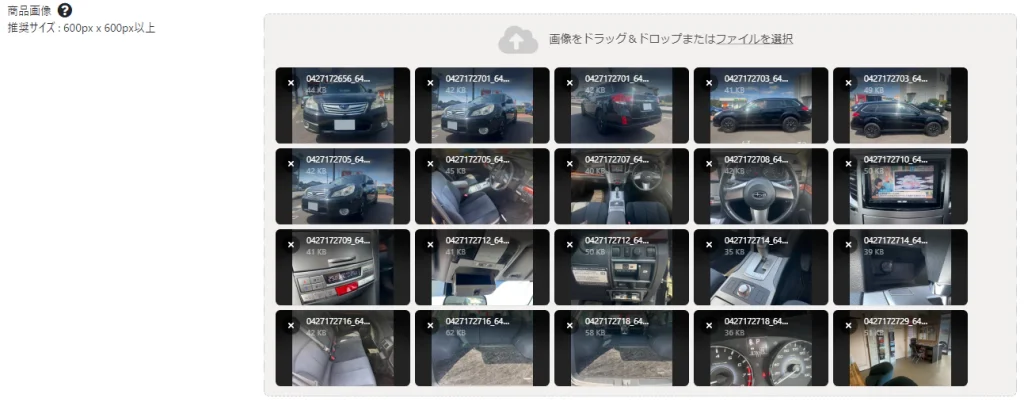
無事10枚以上アップロードすることが可能になりました。